Cara import .Json Elementor Dengan Mudah
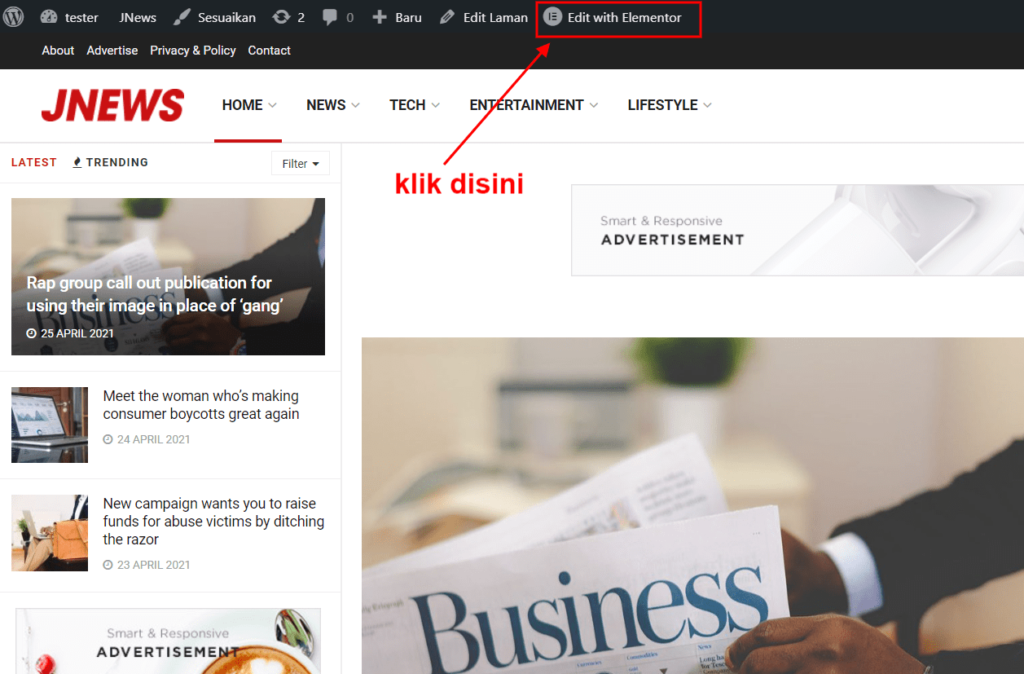
Cara import .Json Elementor sangat mudah, tapi bagi yang masih ragu untuk mencoba bisa ikuti tutorial dibawah ini. pertama tentunya harus memiliki plugin elementor, yang gratis pun tetap bisa untuk melakukan import file .Json ini dengan mudah. pertama yang harus dilakukan login kehalaman admin wordpress dan buat halaman baru kemudian edit halaman seperti gambar dibawah

Setelah klik “edit with elementor” dimana fungsi berarti halaman tersebut bisa di edit dengan elementor anda akan kehalaman elementor untuk melakukan modifikasi atau edit halaman tersebut sesuai kebutuhan. perhatiankan gambar dibawah.

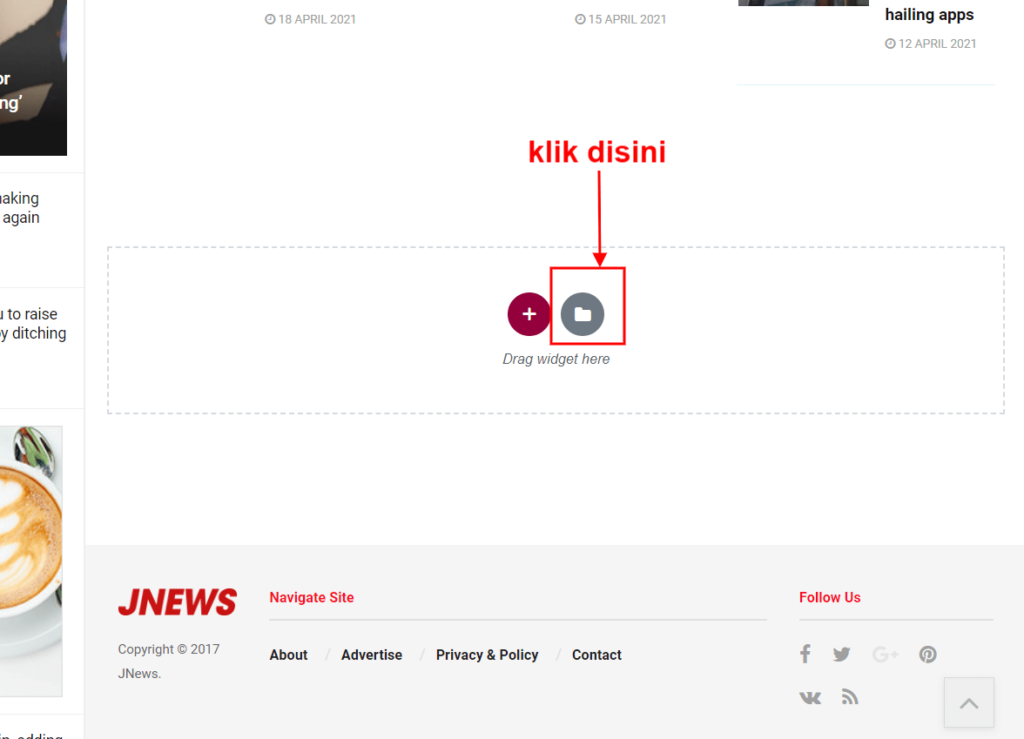
setelah dihalaman edit elementor anda bisa langsung scroll menuju bagian bawah halaman tersebut dan anda akan melihat ikon folder seperti gambar diatas. klik ikon dengan gambar folder tersebut untuk menuju library elementor terlebih dahulu, seperti gambar dibawah.

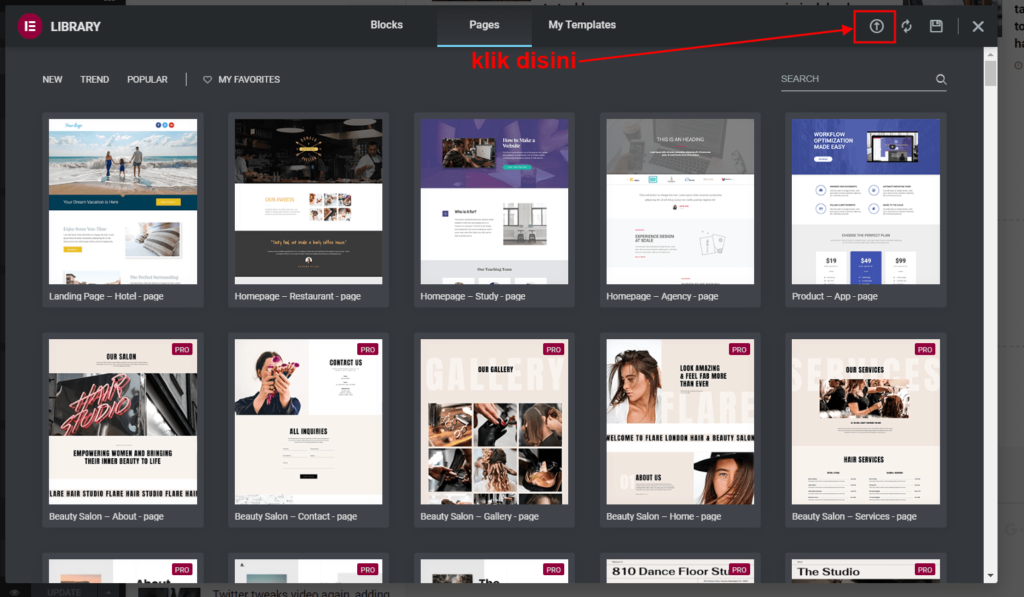
Dari gambar diatas perhatikan kotak merah dengan tanda panahnya, disana ada ikon dengan bentuk panah keatas. Tinggal di klik dan saja ikon tersebut dan selajutnya akan muncul seperti gambar dibawah ini

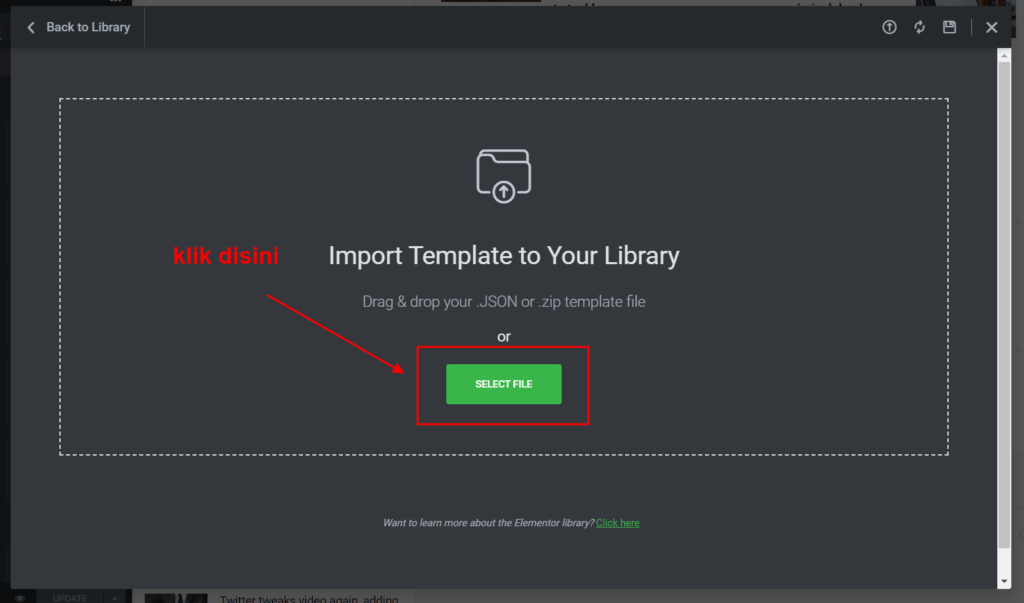
Langsung saja klik kotak merah dengan tombol bewarna hijau seperti gambar diatas, untuk memilik file .Json yang ingin kita import

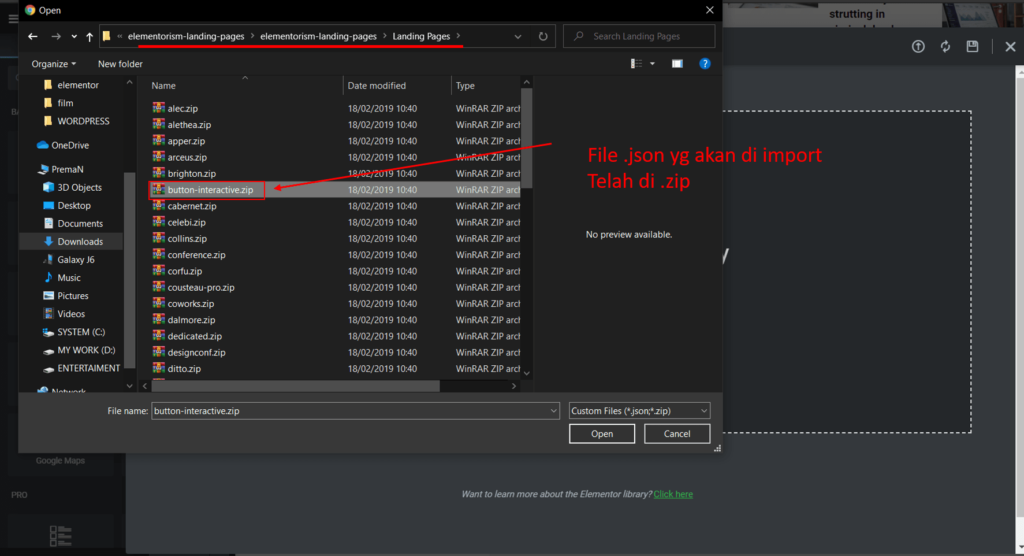
Disini kita akan gunakan file .Json dengan nama button-interactive.zip untuk tutorial ini. Klik dan open filenya (import), nanti mungkin akan memakan waktu, tapi tidak akan lama seperti gambar dibawah.

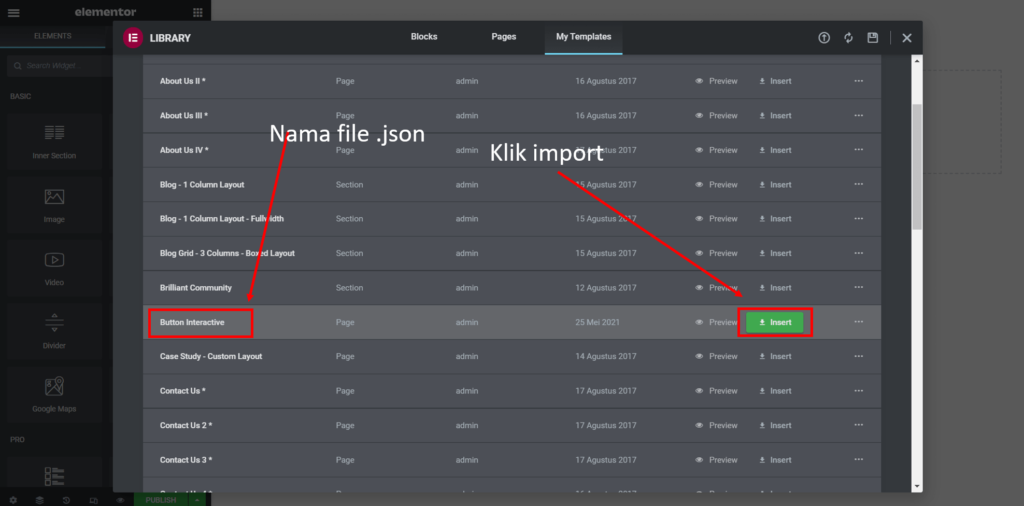
Setelah selesai dengan loading diatas saat proses import .json tadi, kita akan di bawah ke sub menunya library “my templates”. tinggal dicari nama file j.son yang tadi kita import seperti gambar dibawah.

Dari gambar diatas kita tinggal klik tombol insert untuk menerapkan template .json yang tadi sudah kita import dan selesai. Jika ingin membeli plugin elementor pro anda bisa langsung beli Plugin elementor pro versi terbaru dengan harga Rp 50.000 saja. untuk panduan cara install elementor pro ada bisa juga lansung ke halaman Cara install Plugin Elementor Pro Terbaru.